How to host an Angular App for free on Github
I work a lot with Angular - at work and also at home, for private projects. Often I find myself in the situation where I want to share a simple Angular app, and have it available publicly.
Github offers an amazing free service, Github pages, which lets you serve static content. As a compiled Angular App is also just a bunch of static JavaScript and CSS files, here's how to set up a project to As an example, I'll use the gb-manual-search which I've written last time about.
Setting up angular.json
In the angular.json build options, we'll have to update two things:
-
Github pages has a fixed folder it relies on, the
docsfolder, so we can set that here as our build output. -
The page will be available under a subpath of
github.io, for examplehttps://akleemans.github.io/gb-manual-search/. To make Angular work with that (and not being in the root path), you'll have to add the/<name-of-your-repository>/asbaseHref.
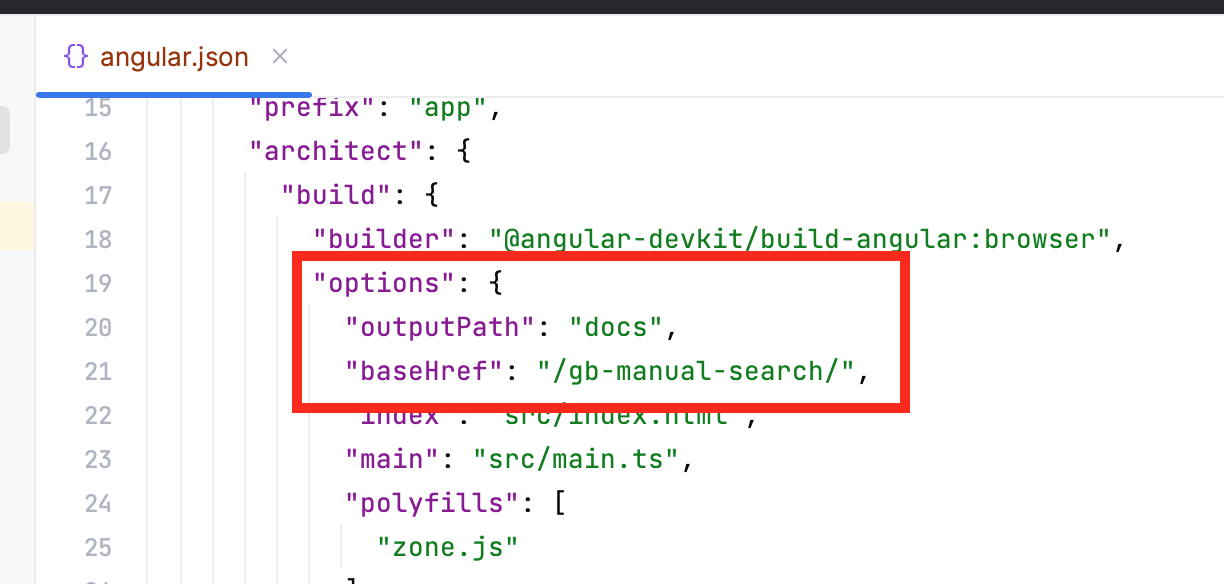
After changing that, the angular.json should look like this:

Building the App
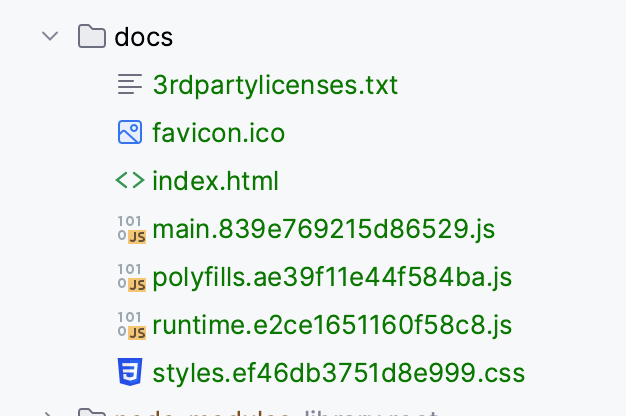
With the angular.json properly configured, we can trigger npm build to get our application built. After that, our docs-folder should look like this:

Make sure add it to the tracked git files and commit them to the repository.
Activate Github pages
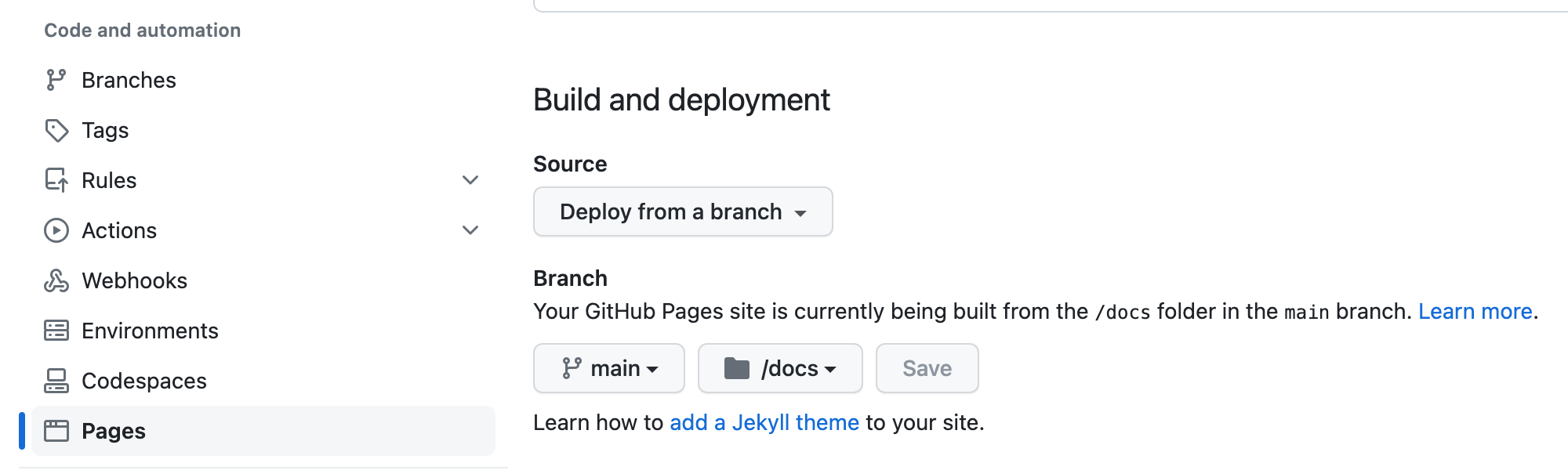
Now, for activating Github Pages, go to the Settings of your repository and enable it here:

You could also choose another branch besides main, if you want to keep the published site on a specific branch (so you can push to that branch specifically if you want more control when to "release"). For simplicity's sake I mostly just use main.
When activated, it will auto-deploy everything that is in docs to a web page.
Accessing the page
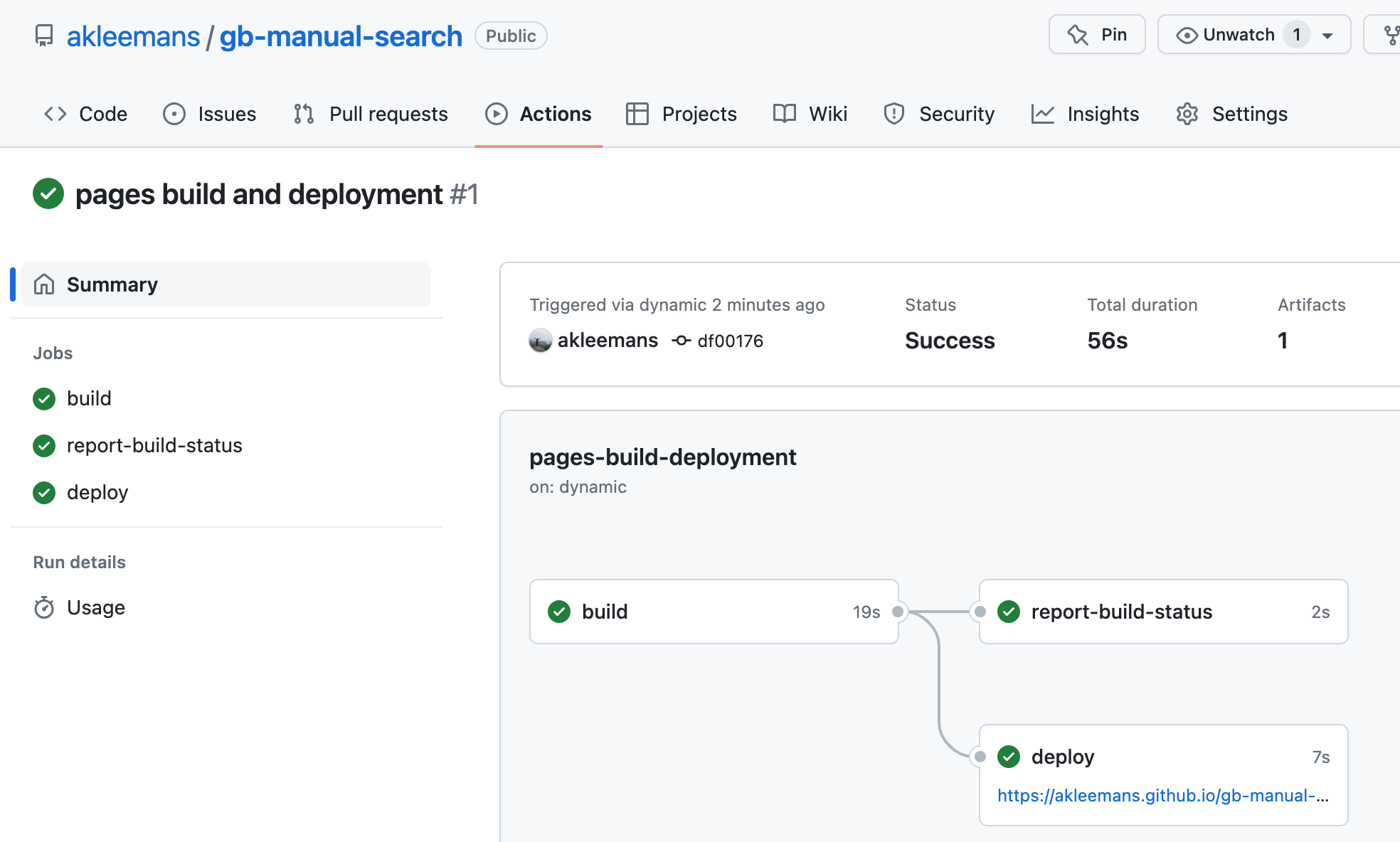
After configuring everything, you should see a Github Pages "deployment" (under "Actions") with a green checkmark:

You can now access your page, for example https://akleemans.github.io/gb-manual-search/! 🎉
Thanks for reading and happy publishing!