Age guesser
TLDR: Tell me your first name (and from some of your friends) and I will tell you how old you are! akleemans.github.io/age-guesser
Last week at work, we discussed the use of names, like what names are typically given to a baby today, and how some names just seem to fit into a certain era. Interestingly enough, the distribution of a name (how many times it was used for newborns, per year) can take a lot of different shapes.
For Switzerland, a lot of data is available through the BFS, like historical distributions or also charts per year. Some of the data is available through vornamen.opendata.ch, which shows the distribution for a name and its variants.
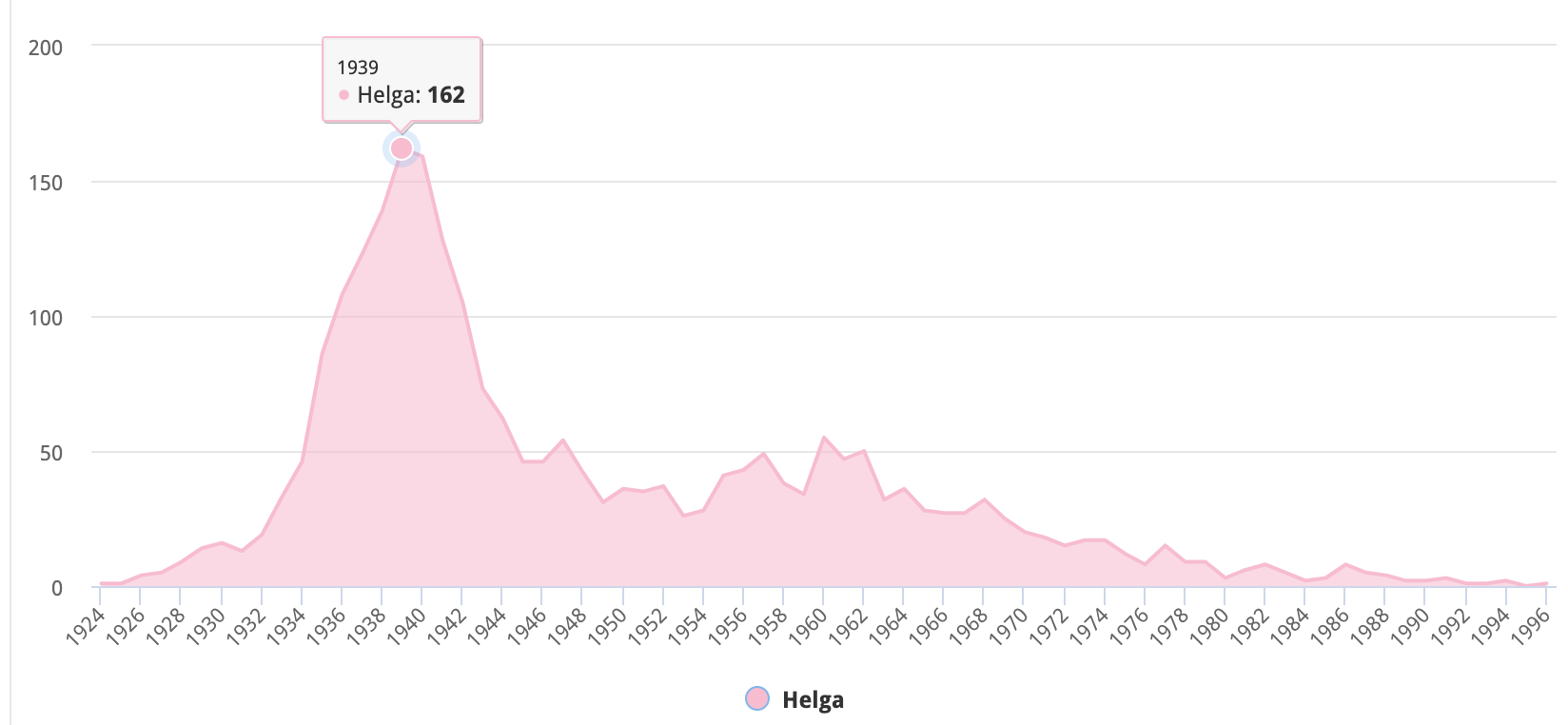
For example for "Helga", the distribution is a peak, followed by a slow, but steady decline:

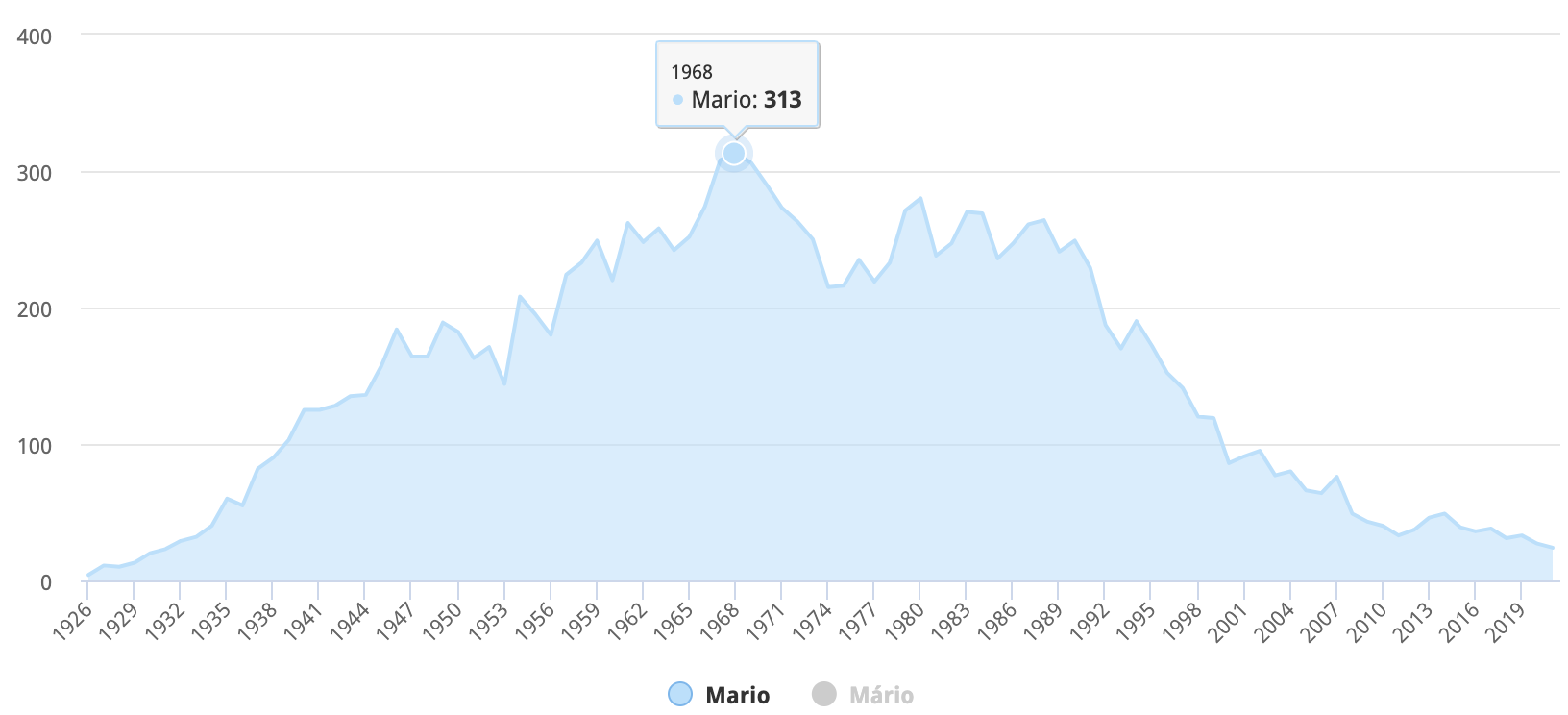
Others, like "Mario", have a much flatter curve overall, and seem to stabilize (for now) on a certain value:

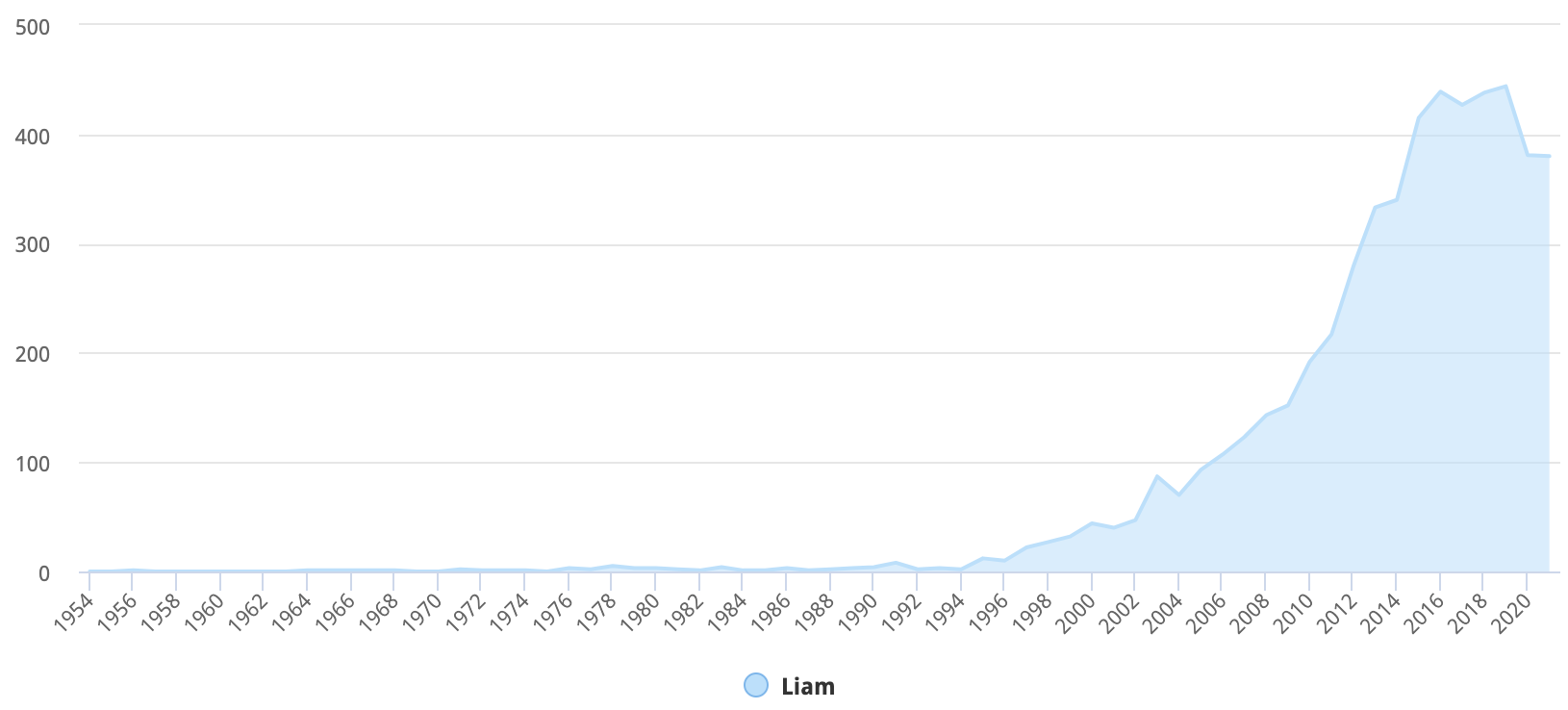
You can also see that new names appear, which people only started to use recently, like "Liam":

Now the interesting question was: Given some first names - ideally of multiple people from around the same age - what is the most probable year that those people were born?
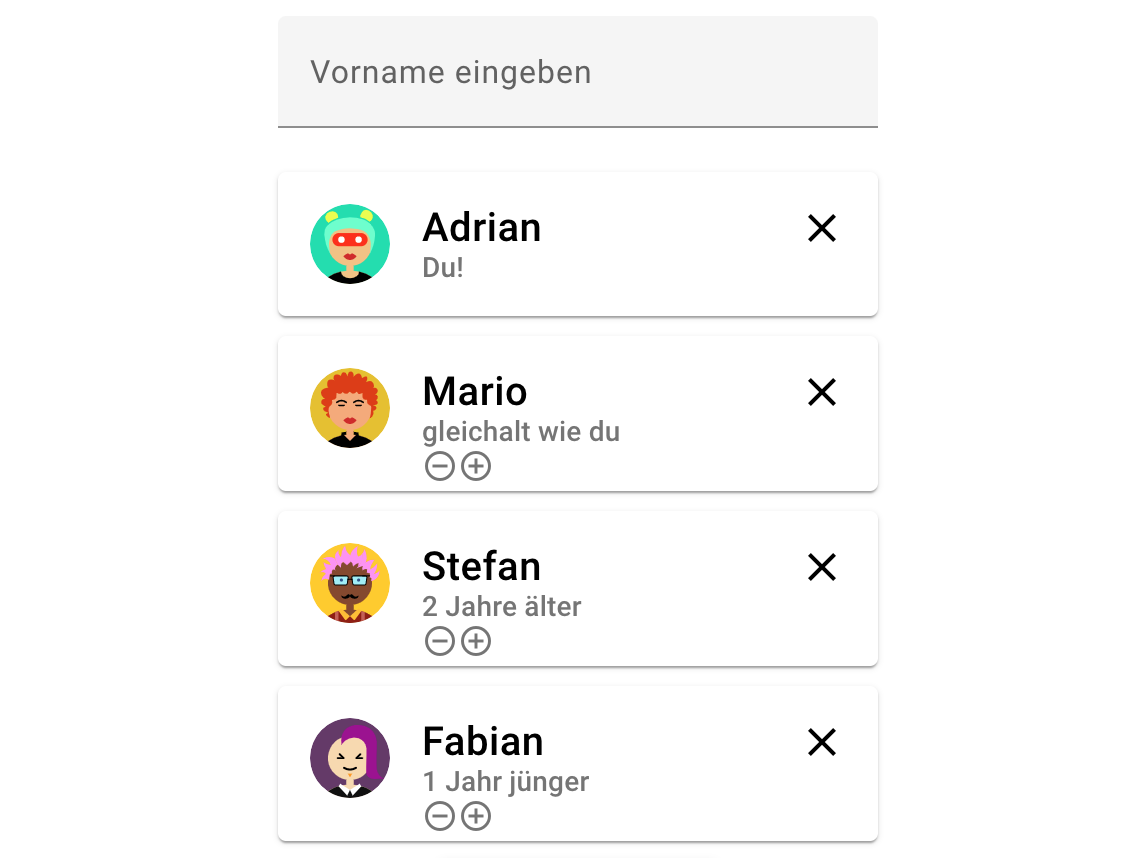
So this seemed like a nice weekend project! After calculating the relative percentage for each name for each year, I wrote a small UI, where you can enter some first names, and it will overlay the probability curves for them (by multiplying the percentages). You can also add an offset for the names (relative to yourself), so the names of the other people don't have to be exactly as old as you are.

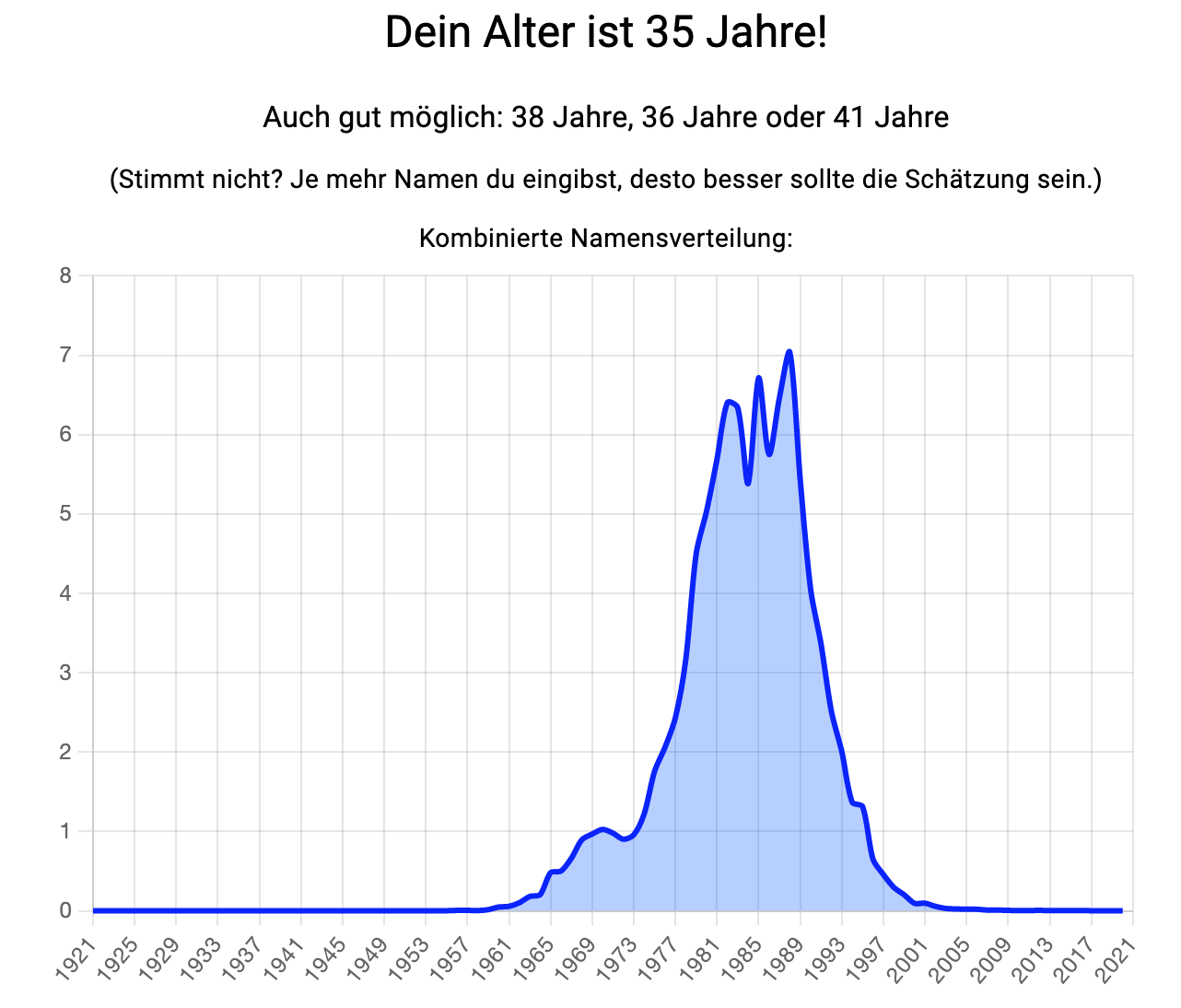
Using Chart.js, the combined distribution is shown, with an estimate of your age:

You can try it out here: akleemans.github.io/age-guesser You can find the source code on Github.
Thanks for reading!
